
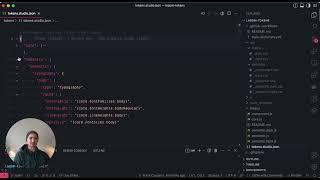
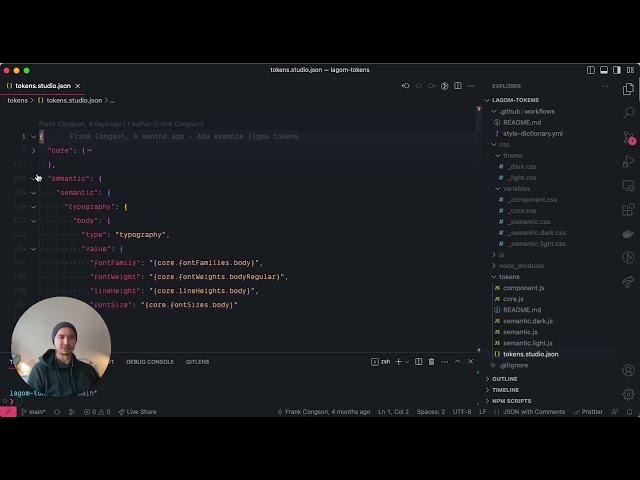
Design Tokens Workflow with Tokens Studio and Style Dictionary
Комментарии:

Hi , Im looking for something similar, the way you designed ur files , can you help me with style dictionary config?
Ответить
Hi, could you share some details or resources?
I found multiple issues with most figma plugins.
- references & modes: As soon as I create a "modes" in Figma for different themes, like light and dark, and then use any export plugin to export, they fail to create the correct relations, and therefore the linking from the semantic to the primitive color fails.
- one of the solutions which worked for me created a valid W3C json file, but the values did not contain any units, and after building it with the style dictionary, the variable just mapped to '5' instead of '5px' and therefore was ignored in css. Did you encounter this and how did you solve it?
- When our designer uses figma to set for example font weight, then the values which are given by Figma do not match the values acceptable in css. There is no "medium" in css, and therefore when I exported it and build with style dictionary, this value was ignored in css again.
Any help would be immensely appreciated! I kinda want to use the same system you do, just with some slight alterations.