
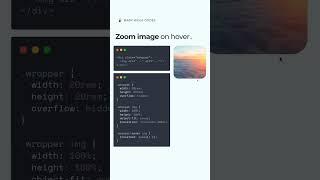
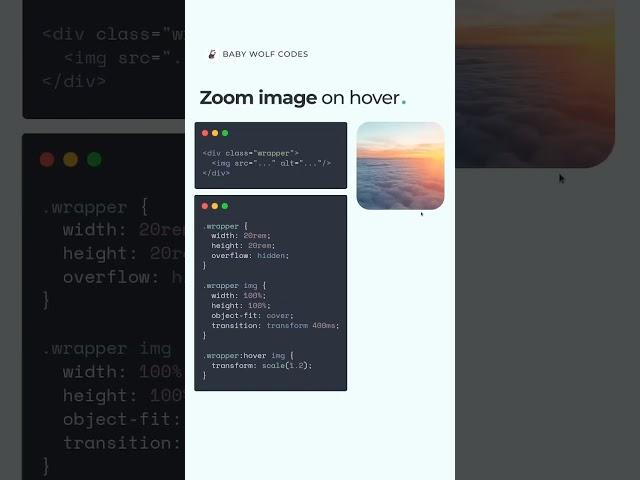
CSS Trick - Zoom Image on Hover #csstricks
Here is a way to implement a simple scale effect on hovering an image.
👉🏻 The trick here is to wrap the image in an element with overflow hidden. So even if the image is scaled up, it will be clipped by the wrapped element.
Credit @baby_wolf_codes
Share your thoughts or questions in the comments below 👇🏻
#css #csstricks #html #webdesign #webdevelopment #frontend #fullstack #developer #coding #programmer #javascript
Zoom Image on Hover CSS Trick, CSS Hover Zoom Effect, Image Zoom CSS Tutorial, Hover Zoom CSS Example, CSS Image Hover Zoom, Zoom Image on Hover Code, CSS Image Transformation, Image Zoom Animation CSS, CSS Hover Image Effect, Zoom on Hover CSS, CSS Image Scale on Hover, Image Hover Zoom Tutorial, CSS Image Hover Animation, Enlarge Image on Hover CSS, CSS Image Zoom Transition, Image Hover CSS Trick, Responsive Zoom on Hover, Image Zoom CSS Guide, Hover Zoom CSS Technique, CSS Hover Interaction
👉🏻 The trick here is to wrap the image in an element with overflow hidden. So even if the image is scaled up, it will be clipped by the wrapped element.
Credit @baby_wolf_codes
Share your thoughts or questions in the comments below 👇🏻
#css #csstricks #html #webdesign #webdevelopment #frontend #fullstack #developer #coding #programmer #javascript
Zoom Image on Hover CSS Trick, CSS Hover Zoom Effect, Image Zoom CSS Tutorial, Hover Zoom CSS Example, CSS Image Hover Zoom, Zoom Image on Hover Code, CSS Image Transformation, Image Zoom Animation CSS, CSS Hover Image Effect, Zoom on Hover CSS, CSS Image Scale on Hover, Image Hover Zoom Tutorial, CSS Image Hover Animation, Enlarge Image on Hover CSS, CSS Image Zoom Transition, Image Hover CSS Trick, Responsive Zoom on Hover, Image Zoom CSS Guide, Hover Zoom CSS Technique, CSS Hover Interaction
Тэги:
#Zoom_Image_on_Hover_CSS_Trick #CSS_Hover_Zoom_Effect #Image_Zoom_CSS_Tutorial #Hover_Zoom_CSS_Example #CSS_Image_Hover_Zoom #Zoom_Image_on_Hover_Code #CSS_Image_Transformation #Image_Zoom_Animation_CSS #CSS_Hover_Image_Effect #Zoom_on_Hover_CSS #CSS_Image_Scale_on_Hover #Image_Hover_Zoom_Tutorial #CSS_Image_Hover_Animation #Enlarge_Image_on_Hover_CSS #CSS_Image_Zoom_Transition #Image_Hover_CSS_Trick #Image_Zoom_CSS_GuideКомментарии:
CSS Trick - Zoom Image on Hover #csstricks
Code Jungle
Amaya Uranga Palabras de Amor de Serrat , Barcelona 12-1-2024
ifarac --- Josep Maria Carafí
House rules for solo play
Miniature Adventures
Nintendo Samus and Zero Suit Samus amiibo review!
ClapperSnapperMaster
Dank Vapes-Lemonberry
Jimmy Jam the DaB MaN “Jimmy Jam The DAB Man”