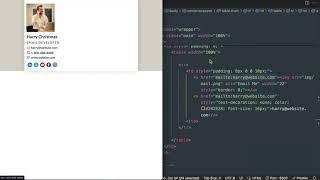
HTML Email Signature - Built with HTML & CSS
➢ HTML Email Mastery Course 2024 (coupon link):
➢ https://responsivehtmlemail.com/email-course/
New & Updated for 2024 with the latest HTML Email concepts.
Download the tutorial starter files:
https://responsivehtmlemail.com/tut-23/
➢HTML Email Mastery Course:
https://responsivehtmlemail.com/course/
In this tutorial we'll build an HTML Email Signature with HTML tables and CSS! The email signature we build in this tutorial will work across all email clients, including mobile and dark mode email clients. The icons next to the email address, phone number and website address won't line up perfecting for us across all email clients though.
0:00 - HTML Email Signature Overview
1:40 - HTML Email Mastery Course Promo
https://responsivehtmlemail.com/course/
2:05 - Tutorial Starter Files & VS Code
2:54 - Live Server and Starter Files Overview
5:12 - Template Wrapper & Main Table CSS Styling
8:01 - Signature Profile Image HTML
10:34 - Signature Name HTML
11:44 - Signature Title HTML
13:28 - Email Address HTML
17:18 - Phone Number HTML
19:28 - Website Address HTML
20:33 - Social Media Icons HTML
23:30 - Completed HTML Email Signature
23:38 - Image Hosting for Email
24:45 - Inlining HTML Email Signature's & Testing with Litmus Putsmail
25:55 - Removing 600px Width Presentation CSS
27:03 - Add Your HTML Email Signature to Gmail
➢HTML Email Mastery Course
https://responsivehtmlemail.com/course/
➢ https://responsivehtmlemail.com/email-course/
New & Updated for 2024 with the latest HTML Email concepts.
Download the tutorial starter files:
https://responsivehtmlemail.com/tut-23/
➢HTML Email Mastery Course:
https://responsivehtmlemail.com/course/
In this tutorial we'll build an HTML Email Signature with HTML tables and CSS! The email signature we build in this tutorial will work across all email clients, including mobile and dark mode email clients. The icons next to the email address, phone number and website address won't line up perfecting for us across all email clients though.
0:00 - HTML Email Signature Overview
1:40 - HTML Email Mastery Course Promo
https://responsivehtmlemail.com/course/
2:05 - Tutorial Starter Files & VS Code
2:54 - Live Server and Starter Files Overview
5:12 - Template Wrapper & Main Table CSS Styling
8:01 - Signature Profile Image HTML
10:34 - Signature Name HTML
11:44 - Signature Title HTML
13:28 - Email Address HTML
17:18 - Phone Number HTML
19:28 - Website Address HTML
20:33 - Social Media Icons HTML
23:30 - Completed HTML Email Signature
23:38 - Image Hosting for Email
24:45 - Inlining HTML Email Signature's & Testing with Litmus Putsmail
25:55 - Removing 600px Width Presentation CSS
27:03 - Add Your HTML Email Signature to Gmail
➢HTML Email Mastery Course
https://responsivehtmlemail.com/course/
Тэги:
#email_signature #html_email_signature #develop_email_signature #html_signature_gmail #gmail_signatureКомментарии:
Владимир Азарянц объявил голодовку
Vitaliy Vigolov
Сборник всех сказок
Malysh Multish
She‘s back
IFE - Topic
OSRS Fight Arena Quest Guide | Ironman Approved
Jester Motley
The Influence Expert: 7 Ways to Get People to Do What You Want (Even When They Don't Want To)
The Knowledge Project Podcast
S1MPLE EXPOSED A PRO TEAM FOR CHEATING! CS2 Twitch Clips
SynTV CS:GO & More!
Скоро гордиться будет нечем
ГОЛУБИ Владикавказ 15rus