
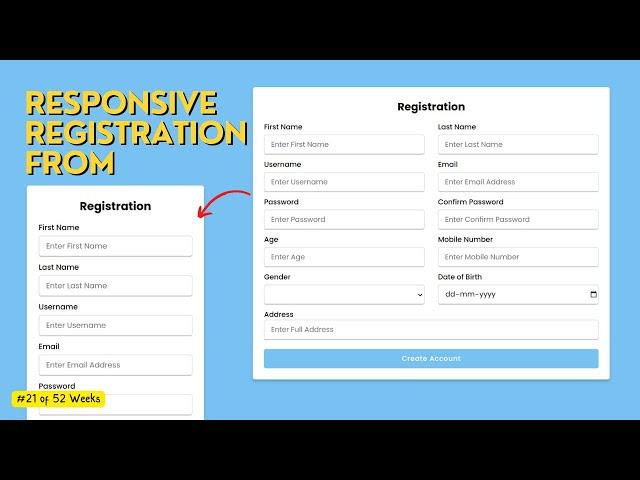
Responsive Registration Form: The ultimate guide for beginners
Responsive Registration Form in HTML & CSS, How to Create Registration Form, Registration Form Validation, How to Make Registration Form in HTML and CSS, User Registration Form, Responsive Registration Form Website. #Week21 #52Weeks52ProjectsInJavaScript
JavaScript Mini Project: Building a Responsive Registration Form Webpage #beginner #advanced #SharathchandarK #webdevelopment #codingproject #frontenddevelopment #javascriptforbeginners #responsivewebsite #registration #form #formvalidation #javascriptproject #javascript #javascripttutorial #javascriptprojects #javascript_projects
Step into the world of web development with our latest tutorial on creating a Responsive Registration Form using HTML and CSS!
We'll walk you through the process of creating a user-friendly and adaptable registration form suitable for all devices.
In this comprehensive tutorial, will add multiple user input types like text, password, email, number and date which have basic validation. this tutorial is designed to provide valuable insights into crafting a responsive and visually appealing form.
Follow along with our step-by-step instructions, and feel free to pause, rewind, and experiment with the code on your own. Enhance your understanding of web form design and make your projects stand out with responsive layouts.
📂 Download the starter code and follow along with our clear and concise explanations.
📁 Project Files: GitHub Repo for Project Structure Example: https://github.com/sharathchandar-k/Project-Structure-Example
By the end of the tutorial, you'll have a responsive registration form that you can integrate into your own web applications.
TABLE OF CONTENT:
00:00 INTRO
00:30 DEMO
03:03 Setting Up the Project Environment with Boilerplates
04:01 Adding Registration Form Container with Heading Inside the Body
04:29 Creating Registration Form Elements Inside the Container
05:35 Adding other Input Fields with Col Inside the Row
08:25 Adding Styles to the Registration Form Set to Center with BG
10:50 Adding Styles to the Registration Form Row and Column
12:39 Adding Styles to the Label and Form Inputs with Effects
14:36 Adding Styles to the Create Account Button (with Hover and Active)
16:46 Implementing Form Validation on HTML with Styles
18:57 Fixing Selecting Feature Date on Date of Birth Field
20:55 Adding Responsiveness to the Registration Form for all Screens
22:31 Manual Testing & Outro
----------------------------------------
Recommended Playlists:
----------------------------------------
JavaScript Projects For Beginners To Advance: https://www.youtube.com/playlist?list=PL8ZDj6xPX-1WGQo0acQLrdDzfCTEgfyXt
Animating Access with HTML, CSS, & JS: https://www.youtube.com/playlist?list=PL8ZDj6xPX-1V8UqfxzGJOw_uIrLHIgo-L
JavaScript API Projects: https://www.youtube.com/playlist?list=PL8ZDj6xPX-1V2ymMI38b9S_njR4HTuXoC
Responsive Personal Portfolio Website: https://www.youtube.com/playlist?list=PL8ZDj6xPX-1VMOyYutH3z8_SFia81WCWd
-------------------------------------------------------------------------------------
Recommended Videos: JavaScript Project for Clocks
-------------------------------------------------------------------------------------
1. Create a Dynamic Countdown Timer using HTML CSS & JavaScript : https://youtu.be/csPI0OGue4E
2. Crafting a Digital Clock with Alarm Feature using HTML CSS & JavaScript: https://youtu.be/vI4iVFobW7k
3. Create A Simple Analog Clock with JavaScript, HTML & CSS : https://youtu.be/0D774MdWrxE
4. Create a Stopwatch with Laps using HTML, CSS, and JavaScript : https://youtu.be/ZdVTj6KtNLQ
Thank you for watching, If you find this tutorial helpful, don't forget to like, comment, Share, subscribe, and hit the notification bell to stay updated with our latest tutorials.
Have a Feedback, Question or Project idea? Let me know about it in the comment box down below.
🔔 Stay tuned for more exciting tutorials and web development tips! Happy coding! 🚀
If you learn something from this video then Please subscribe and Follow me:
► Subscribe : https://www.youtube.com/@SharathchandarK?sub_confirmation=1
► Instagram : https://www.instagram.com/sharathchandark/
► Twitter : https://twitter.com/sharathchandark
All Copyrights and All Code in the Video is my own - by #SharathchandarK
#Sharath #Sarath #sarath #sarathchandar #sharathchandar #codewithsharath #codewithSHA
JavaScript Mini Project: Building a Responsive Registration Form Webpage #beginner #advanced #SharathchandarK #webdevelopment #codingproject #frontenddevelopment #javascriptforbeginners #responsivewebsite #registration #form #formvalidation #javascriptproject #javascript #javascripttutorial #javascriptprojects #javascript_projects
Step into the world of web development with our latest tutorial on creating a Responsive Registration Form using HTML and CSS!
We'll walk you through the process of creating a user-friendly and adaptable registration form suitable for all devices.
In this comprehensive tutorial, will add multiple user input types like text, password, email, number and date which have basic validation. this tutorial is designed to provide valuable insights into crafting a responsive and visually appealing form.
Follow along with our step-by-step instructions, and feel free to pause, rewind, and experiment with the code on your own. Enhance your understanding of web form design and make your projects stand out with responsive layouts.
📂 Download the starter code and follow along with our clear and concise explanations.
📁 Project Files: GitHub Repo for Project Structure Example: https://github.com/sharathchandar-k/Project-Structure-Example
By the end of the tutorial, you'll have a responsive registration form that you can integrate into your own web applications.
TABLE OF CONTENT:
00:00 INTRO
00:30 DEMO
03:03 Setting Up the Project Environment with Boilerplates
04:01 Adding Registration Form Container with Heading Inside the Body
04:29 Creating Registration Form Elements Inside the Container
05:35 Adding other Input Fields with Col Inside the Row
08:25 Adding Styles to the Registration Form Set to Center with BG
10:50 Adding Styles to the Registration Form Row and Column
12:39 Adding Styles to the Label and Form Inputs with Effects
14:36 Adding Styles to the Create Account Button (with Hover and Active)
16:46 Implementing Form Validation on HTML with Styles
18:57 Fixing Selecting Feature Date on Date of Birth Field
20:55 Adding Responsiveness to the Registration Form for all Screens
22:31 Manual Testing & Outro
----------------------------------------
Recommended Playlists:
----------------------------------------
JavaScript Projects For Beginners To Advance: https://www.youtube.com/playlist?list=PL8ZDj6xPX-1WGQo0acQLrdDzfCTEgfyXt
Animating Access with HTML, CSS, & JS: https://www.youtube.com/playlist?list=PL8ZDj6xPX-1V8UqfxzGJOw_uIrLHIgo-L
JavaScript API Projects: https://www.youtube.com/playlist?list=PL8ZDj6xPX-1V2ymMI38b9S_njR4HTuXoC
Responsive Personal Portfolio Website: https://www.youtube.com/playlist?list=PL8ZDj6xPX-1VMOyYutH3z8_SFia81WCWd
-------------------------------------------------------------------------------------
Recommended Videos: JavaScript Project for Clocks
-------------------------------------------------------------------------------------
1. Create a Dynamic Countdown Timer using HTML CSS & JavaScript : https://youtu.be/csPI0OGue4E
2. Crafting a Digital Clock with Alarm Feature using HTML CSS & JavaScript: https://youtu.be/vI4iVFobW7k
3. Create A Simple Analog Clock with JavaScript, HTML & CSS : https://youtu.be/0D774MdWrxE
4. Create a Stopwatch with Laps using HTML, CSS, and JavaScript : https://youtu.be/ZdVTj6KtNLQ
Thank you for watching, If you find this tutorial helpful, don't forget to like, comment, Share, subscribe, and hit the notification bell to stay updated with our latest tutorials.
Have a Feedback, Question or Project idea? Let me know about it in the comment box down below.
🔔 Stay tuned for more exciting tutorials and web development tips! Happy coding! 🚀
If you learn something from this video then Please subscribe and Follow me:
► Subscribe : https://www.youtube.com/@SharathchandarK?sub_confirmation=1
► Instagram : https://www.instagram.com/sharathchandark/
► Twitter : https://twitter.com/sharathchandark
All Copyrights and All Code in the Video is my own - by #SharathchandarK
#Sharath #Sarath #sarath #sarathchandar #sharathchandar #codewithsharath #codewithSHA
Тэги:
#registration_form_in_html #registration_form_in_html_and_css #responsive_registration_form_in_html_and_css #how_to_create_registration_form_in_html #responsive_registration_form #how_to_make_responsive_registration_form_in_html #responsive_login_and_registration_form #registration_form_using_html_and_css #responsive_registration_page #login_and_registration_form_in_html_and_css #how_to_create_a_form_in_html #html_registration_form #how_to_create_registration_form_in_html_css #formКомментарии:
Responsive Registration Form: The ultimate guide for beginners
Sharathchandar K
FULL MATCH | Chelsea v Leicester City | Quarter-final | Emirates FA Cup 2023-24
The Emirates FA Cup
My Mazda Bongo. How Good Is This Camper? Not So Secret Diary
Brent Hutchinson
Павел Спирин. Срочно! Тюрьма на Володарского
Николай Масловский
[GMOD] Richto115's Birthday 2021 Present
Blake The Gambling Hero
What is DNS? Domain Name System? The Directory of Internet
Technical Guruji
Elsa's Frozen Coronation Hairstyle Tutorial
Disney Style





![[GMOD] Richto115's Birthday 2021 Present [GMOD] Richto115's Birthday 2021 Present](https://rtube.cc/img/upload/b0pIMzMyd2I1eDI.jpg)




















