
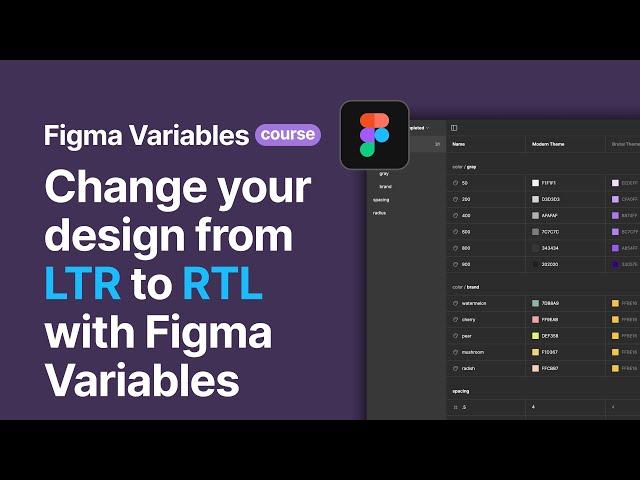
Change your design from LTR to RTL with Figma Variables
*Figma Variables Course:*
- Change your design from LTR to RTL with Figma Variables
*In this video, you will learn:*
1. Understand Variables/Tokens levels
2. Assign variables to design elements
3. Change content from English to Arabic by variables
4. Change design layout from RTL to LTR
*Note:*
To watch this video, you must watch the previous videos because I have prepared many steps before the video and discussed them in detail in the previous videos.
*Design Tokens Course:*
https://youtube.com/playlist?list=PLk31GonFeFps7wqS2kOq7V1SXcWB7bad9&si=XD8sSA15Nkyj1vk9
*To know more about Design Tokens, check this Presentation:*
https://www.figma.com/proto/0h57AMtrlMMzV92Ig0JQxI/Design-Tokens-Presentation?page-id=0%3A1&type=design&node-id=112-1098&viewport=198%2C712%2C0.08&t=KGIoJmUV2veED0kr-1&scaling=contain&mode=design
*Guide to Variables “Figma Perspective” link:*
https://help.figma.com/hc/en-us/articles/15339657135383-Guide-to-variables-in-Figma
- Change your design from LTR to RTL with Figma Variables
*In this video, you will learn:*
1. Understand Variables/Tokens levels
2. Assign variables to design elements
3. Change content from English to Arabic by variables
4. Change design layout from RTL to LTR
*Note:*
To watch this video, you must watch the previous videos because I have prepared many steps before the video and discussed them in detail in the previous videos.
*Design Tokens Course:*
https://youtube.com/playlist?list=PLk31GonFeFps7wqS2kOq7V1SXcWB7bad9&si=XD8sSA15Nkyj1vk9
*To know more about Design Tokens, check this Presentation:*
https://www.figma.com/proto/0h57AMtrlMMzV92Ig0JQxI/Design-Tokens-Presentation?page-id=0%3A1&type=design&node-id=112-1098&viewport=198%2C712%2C0.08&t=KGIoJmUV2veED0kr-1&scaling=contain&mode=design
*Guide to Variables “Figma Perspective” link:*
https://help.figma.com/hc/en-us/articles/15339657135383-Guide-to-variables-in-Figma
Тэги:
#Design_tokens #tokens #variables #tokens_studio #tutorial #design_system #Osama_Eldrieny #Figma #Figma_variables #Advanced_Prototype #Prototype #Variables_colors #Variables_Number #Variables #String #Variables_Boolean #ديزاين_توكينز #توكينز #اسامه #اسامه_الدريني #فيجما #فاريابلز #فيجما_فاريابلز #توكينز_ستوديو #فيجما_بلاجن #boolean #boolean_variables #publish #publish_variables #component_library #system #component #modes #localization #design_layout #multi_languages #عربي #انجليزي #englishКомментарии:
Change your design from LTR to RTL with Figma Variables
Osama ElDrieny
International Break 2 | FPL 24/25 | Ft. @FPL_Pras & FPL_Nima
The FPL JUiCE Show
The Real Wild West: A History of The American Frontier | Documentary
Footprints of The Frontier
Sandwings have some dRaMa
JJayHearts 💋
Josephine Bonaparte - Wife of Napoleon & Empress of the French Documentary
The People Profiles