
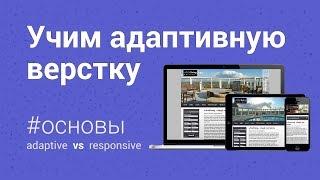
Адаптивная верстка сайта за 10 минут. Отзывчивый сайт HTML CSS
Комментарии:

Запиши видос как заставить node.js компилировать less в css. Делаю всё по инструкции и никак не получается..
Ответить
Урок отличный. скажи, какие программы ты используешь для кодинга и наглядного примера игры с масштабом?
Ответить
Все круто когда просто блоки крутишь туда сюда )) а вот если там контент то тут уже проблема ))
Ответить
хорошая подача материала
Ответить
Почему вы для всего используете class? Не лучше ли для отдельных элементов использовать id, а для групп class? Не совсем это понимаю, объясните пожалуйста. Спасибо)
Ответить
Достойный канал!
Ответить
Весь день искал что-то подобное) спасибо)
Ответить
Красавчик, отдельное спасибо за исходники ☺
Ответить
Отлично, спасибо!
Ответить
это актуально ? если да то очень крутой парень! тебя можно смотреть на скорости х2 и все доступно
Ответить
спасибо👍
Ответить
Искал именно это видео, большое вам спасибо ✊🏻
Ответить
Спасибо!
Ответить
"Исходные файлы"
Для жителей Украины к сжалению доступ к исходникам закрыт - некоторые негодяи закрыли доступ к Яндексу. Может зальёте на какой другой файлообменник?

у меня одного нихера не работает?
Ответить
Спасибо. Доходчиво
Ответить
<!--/* коментарий на то как много воды про коменты и как мало по темме )))*/ -->
Ответить
все четко и понятно! спасибо
Ответить
Боже, дякую!!!!!!!!!!!!!!!!
Я подивився близько 5 відео, але тільки у вас я зрозумів.
Велике дякую!

Спасибо огромное за такой подробный разбор кода на конкретном примере. Снимай еще подобные видео, у тебя отлично получается!
Ответить
Получается для блока service 50%, но указываешь 45%, чтобы был отступ между блоками? А как сделать, чтобы выравнивание по ширине блоков service и proj относительно друг друга было одинаково или такое не требуется? Просто они гуляют относительно друг друга по вертикали всего сайта. Спасибо.
Ответить
Спасибо тебе, от души)
Ответить
Классное видео.Какой браузер установлен?
Ответить
Отлично. А можно тоже самое, только без медиа запросов, с использованием CSS grid и инструментов auto-fill, auto-fit, minmax?
Ответить
У тебя отличные видио, жалко что бросил.
Ответить
Боже, спасибо тебе, добрый человек, ты лучший ❤
Ответить
будь здоров, респект те!
Ответить
Спасибо за видео! Чётко, быстро и по существу 👍
Ответить
Пасибо, опробуем)
Ответить
спасибо большое!
Ответить
Как всегда у авторов всё работает, у меня лично на сайте это не работает,
Ответить
Огромная благодарность
Ответить
Спасибо!
Ответить
Спасибо большое!
Ответить
Можливо хтось мені допоможе. Завжди було цікаво яку max- width завжди потрібно обирати для планшетів і телефонів? Бо коли я роблю, так у мене дуже багато визодить цих медіа. Яка мінімальна для телефона? Бо наприклад на 500 все ок, а на 430 вже ні. Підганяю під 430, на 300 уже знов фейл.Мені також ставити брейки?
Ответить
Спасибо!
Полезно.
Понятно.
Помогло.

Первая минута понимаю, ввозная, но как лекция в шараге 🙄
Ответить