Комментарии:

Hey, I'm a UX/UI Designer. Can I ask you something? If I want to transition into a native developer with no knowledge of coding, which is best to learn—Swift or Flutter?
Ответить
I think you should give the entire column a padding rather than using it for every widget. I love ur UI touches though :)
Ответить
Incredibly cool ! Will you have problem if you display it on a smaller sceen ? (0 scrollable elements)
Ответить
very underrated channel bro
Ответить
How you make an intro video of application
Ответить
it ugly
Ответить
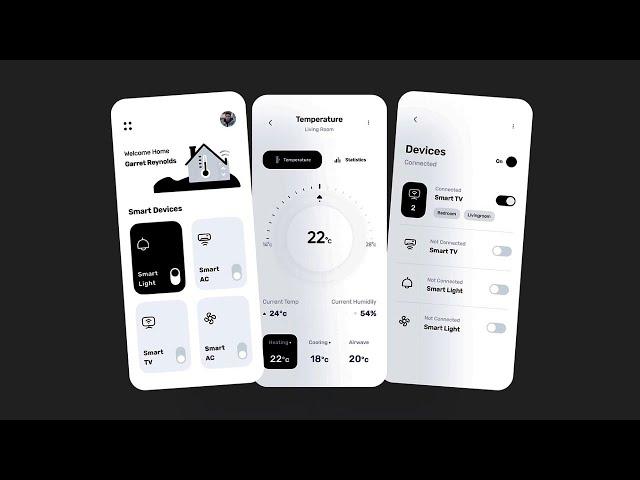
why the switch button is vertical?
Ответить
Will it not be much better if you provide assets
Ответить
Good looking UI ❌
Sexy UI✅

Need backend integration with Google firebase real-time database as well😅
Ответить
Why are you HARDCODING the padding and margins and such, isn't that against good practices?
Ответить
hey mitch, can u please tell, from where do u pick these kind of icons images??
Ответить
You are the best ❤️❤️❤️❤️❤️❤️❤️❤️❤️🌹🌹🌹🌹🌹🌹🌹🌹🌹🌹🌹🌹🔥🔥🔥🔥🔥🔥🔥
Ответить
Kindly do flutter desktop app. I’m willing to pay!
Ответить
is it functioning? Like it can connect to the devices?
Ответить
코코, 당신은 멋잇습니다🎉🎉❤
Ответить
Welcome to my pages 🥰🥰🥰🥰🥰🥰🥰🥰🥰🥰🥰🥰🥰🥰🥰🥰🥰🥰🥰🥰🥰🥰🥰🥰🥰🥰🥰🥰🥰🥰🥰🥰🥰🥰
Ответить
Hey good video here.
Please how can I add another toggle that can on and off all other devices toggles simultaneously

Hi,Is there any way to integrate voice assistants like Google assistant or alexa with smart home flutter apps like these?
Ответить
Can you provide two more screen of this video a part
Ответить
Very Satisfying😊
Ответить
Have u tried flutter and flame
Ответить
Hi Mitch how are you? I just finished this tutorial and I wonder how to add a house image near the Welcome Text, like the example. Thank you so much. Love the content
Ответить
awesome design mitch❤ keep posting
Ответить
Yo what's app?!😎
Ответить
Nice
Ответить
thank you so much for your lovely tutorial.
Ответить
Nice Work
Ответить
and instead of CupertinoSwitch() possible to use Switch.adaptive()
Ответить
💌
Ответить
Hey Mitch, probably my favorite design yet! Are you going to throw this up on your store? I'd defs pay for it.
Ответить
Great video 👍🏾
Ответить
Hey mitch how do you make those intro videos with an iphone?
Ответить
Will it scale perfectly for other devices? like ipad and smaller iphones?
Ответить
It's a great tutorial, please design remaining all the pages.
Ответить
你好牛逼❤
Ответить
Hi, I'm trying to do a functionality which matches the face from firestore database multiple users profile image and compare it to the recently taken. If it matches timer starts. If don't just give error message.
Can u guide how to implement this.
And the users profile I'm using are not the user I logged in with, they are subusers. So that why I cannot jse local auth face id detection.

A sexy looking UI
what a phrase ❤❤

Is it possible to add action behind each toggle? can you pls devlp more?
Ответить
This is awesome🥺 im new to flutter and this motivates me!
Ответить
Just one issue there is no license is this MIT license bro? please reply
Ответить
Great One !!! 💌
Ответить
great
Ответить
Nice one
Ответить
Small request to do about change the theme (dark & light) to all my entire app...... my app have too many pages...
How to put the theme changes in all pages??? Can you please explain with code examples ?

Sirr can you teach us how to route google nav bar with other widget trees?
Ответить
Hi, can you please do one video on how to access native components like accessing camera to scan QR code, reading contacts, share on WebView page?
Currently inside my flutter app it's rendering external webpages. Now, when user clicks on button on that webpage I would like to read/enable the above native components from that webpage.
How can achieve this? Please advise!!