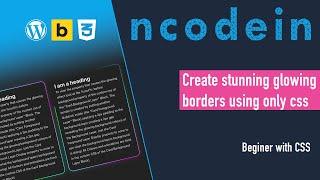
Create Cards with stunning Glowing Borders in WordPress with only CSS
Welcome to Ncodeing’s latest tutorial! In this video, we’ll show you how to create eye-catching cards with glowing borders using just CSS. While we’re using the Bricks Builder for this demonstration, the techniques you’ll learn can be easily adapted to any WordPress builder.
🎥 What You’ll Learn:
• Step-by-step instructions to create cards with glowing borders.
• How to customize the glow effect to match your website’s design.
• How to implement the CSS in Bricks Builder or other WordPress builders.
👨💻 Why This Tutorial?
Glowing borders are a fantastic way to make your content pop and grab attention. Whether you’re a seasoned developer or just starting out, our easy-to-follow guide will help you add a touch of magic to your WordPress site.
🔧 Tools You’ll Need:
• WordPress site with Bricks Builder (or any other builder of your choice)
• Basic knowledge of CSS
• A creative mindset!
🔔 Don’t Forget to Subscribe:
If you enjoyed this tutorial and found it helpful, make sure to hit the like button, subscribe to our channel, and ring the notification bell so you never miss an update from Ncodein.
💬 Join the Conversation:
Have questions or want to share your creations? Drop a comment below.
Happy building!
#WordPress #BricksBuilder #CSS #WebDesign #Ncodein
🎥 What You’ll Learn:
• Step-by-step instructions to create cards with glowing borders.
• How to customize the glow effect to match your website’s design.
• How to implement the CSS in Bricks Builder or other WordPress builders.
👨💻 Why This Tutorial?
Glowing borders are a fantastic way to make your content pop and grab attention. Whether you’re a seasoned developer or just starting out, our easy-to-follow guide will help you add a touch of magic to your WordPress site.
🔧 Tools You’ll Need:
• WordPress site with Bricks Builder (or any other builder of your choice)
• Basic knowledge of CSS
• A creative mindset!
🔔 Don’t Forget to Subscribe:
If you enjoyed this tutorial and found it helpful, make sure to hit the like button, subscribe to our channel, and ring the notification bell so you never miss an update from Ncodein.
💬 Join the Conversation:
Have questions or want to share your creations? Drop a comment below.
Happy building!
#WordPress #BricksBuilder #CSS #WebDesign #Ncodein
Комментарии:
VAVAN - Буду Целовать (LIVE @ Авторадио)
Авторадио
Кубанские казаки (FullHD, комедия, реж. Иван Пырьев, 1949 г.)
Киноконцерн "Мосфильм"
"Я любила сокола" ансамбль "Воскресение" Пермь
Ансамбль Воскресение Пермь
Make Yourself A PNG TUBER Using Only OBS!
nutty LIVE
Это Самая Быстрая Машина в Мире - 110 000 лошадиных сил
Интересный Мир
İNSAN "BİR ALEVİ KÖYÜ" BELGESELİ
Zıt Cinema
Samir vishniakov проект «голос»12
SAMIR VISHNIAKOV